Exporting¶
Some extensions add functionality you might want to keep when exporting a notebook
to another format using nbconvert.
- There are several parts to customize
nbconvertoutput: - Preprocessors to change content before conversion to another format
- Postprocessors to change content after conversion to another format
- Exporters to actually do the conversion to another format
- Templates provide customization using Jinja without writing an exporter
Preprocessors¶
Generic documentation for preprocessors can be found at nbconvert.readthedocs.io/en/latest/api/preprocessors.html.
Executing and updating timing metadata¶
-
class
jupyter_contrib_nbextensions.nbconvert_support.ExecuteTimePreprocessor(**kw)¶ Executes all the cells in a notebook, updating their ExecuteTime metadata.
Retaining Codefolding¶
-
class
jupyter_contrib_nbextensions.nbconvert_support.CodeFoldingPreprocessor(**kw)¶ nbconvertPreprocessor for the code_folding nbextension.Folds codecells as displayed in the notebook. The hidden code below the fold gets removed.
The preprocessor is installed by default. To enable codefolding with NbConvert, you need to set the configuration parameter
CodeFoldingPreprocessor.remove_folded_code=True. This can be done either in thejupyter_nbconvert_config.pyfile:c.CodeFoldingPreprocessor.remove_folded_code=True = True
or using a command line parameter when calling NbConvert:
$ jupyter nbconvert --to html --CodeFoldingPreprocessor.remove_folded_code=True mynotebook.ipynb
- The folding mark can be configured using
- c.CodeFoldingPreprocessor.fold_mark = ‘<->’
Retaining Highlighting¶
-
class
jupyter_contrib_nbextensions.nbconvert_support.HighlighterPreprocessor(**kw)¶ nbconvertPreprocessor for thehighlighternbextension.The preprocessor replaces highlighter html tags in markdown with a “neutral” text version, which enables markdown conversion of text included in the data field, command or environment. Then the neutral text is translated into LaTeX/html output by the corresponding
HighlighterPostProcessor.For example the highlighter-created markdown
<span class="mark"> *text* </span>
is translated for html conversion into:
!oph!span class="mark"!clh! *text* !oph!/span!clh!
or for LaTeX conversion is translated into:
!sl!highlighta!op! *text* !cl!
Evaluating code in Markdown (PyMarkDown)¶
-
class
jupyter_contrib_nbextensions.nbconvert_support.PyMarkdownPreprocessor(**kw)¶ nbconvertPreprocessor for the python-markdown nbextension.This
Preprocessorreplaces kernel code in markdown cells with the results stored in the cell metadata.
Converting linked SVG to PDF¶
-
class
jupyter_contrib_nbextensions.nbconvert_support.SVG2PDFPreprocessor(**kw)¶ Preprocessor to convert svg graphics embedded in notebook markdown to PDF. Example for a markdown cell image:

Because LaTeX can’t use SVG graphics, they are converted to PDF using inkscape. This preprocessor is for SVG graphics in markdown only. For SVG outputs from codecells, there is already the built-in nbconvert preprocessor.
Configuration:
c.Exporter.preprocessors.append( "jupyter_contrib_nbextensions.nbconvert_support.SVG2PDFPreprocessor" )
Embedding images in notebooks¶
-
class
jupyter_contrib_nbextensions.nbconvert_support.EmbedImagesPreprocessor(**kw)¶ nbconvertPreprocessor to embed images in a markdown cell as- attachment inside the notebook itself.
This
Preprocessorreplaces kernel code in markdown cells with the results stored in the cell metadata.The preprocessor is installed by default. To enable embedding images with NbConvert, you need to set the configuration parameter
EmbedImagesPreprocessor.embed_images=True. This can be done either in thejupyter_nbconvert_config.pyfile:c.EmbedImagesPreprocessor.embed_images=True
or using a command line parameter when calling NbConvert:
$ jupyter nbconvert --to html --EmbedImagesPreprocessor.embed_images=True mynotebook.ipynb
Further options are:
EmbedImagesPreprocessor.embed_remote_images=True
to additionally embeds all images referenced by an url (e.g. http://jupyter.org/assets/nav_logo.svg) instead of a local file name.
Another configuration option is:
EmbedImagesPreprocessor.resize=small
Let’s you scale-down the size of an image. This is useful if you want to save space by not embedding large images and instead use a smaller (scaled) version. Works only for raster images (i.e. png, jpg). Valid resize settings are: small = 500px, mid = 1000px, large = 2000px for maximum size in length or width. No upscaling of small images will be performed. The Python package
PILneeds to be installed for this option to work.Example:
$ jupyter nbconvert --to html --EmbedImagesPreprocessor.embed_images=True --EmbedImagesPreprocessor.resize=large mynotebook.ipynb- Note: To embed images after conversion to HTML you can also use the
html_embedexporter
Postprocessors¶
Generic documentation for postprocessors can be found at nbconvert.readthedocs.io/en/latest/api/postprocessors.html
Retaining Highlighting¶
-
class
jupyter_contrib_nbextensions.nbconvert_support.HighlighterPostProcessor(**kw)¶ nbconvertPostProcessor for thehighlighternbextension.Replaces the “neutral” text versions created by the
HighlighterPreprocessorby the destination language tags.e.g. the html example becomes
<span class="mark"> <em>text</em> </span>
(the data text have been correctly emphasized in html markup)
e.g. the LaTeX example becomes
\highlighta{\emph{text}}
(the data text have been correctly emphasized using LaTeX tags)
Exporters¶
Generic documentation for exporters can be found at
nbconvert.readthedocs.io/en/latest/api/exporters.html
Embed images in HTML¶
-
class
jupyter_contrib_nbextensions.nbconvert_support.EmbedHTMLExporter(config=None, **kw)¶ nbconvertExporter which embeds graphics as base64 into html.Convert to HTML and embed graphics (pdf, svg and raster images) in the HTML file.
Example usage:
jupyter nbconvert --to html_embed mynotebook.ipynb
Allows embedding images (pdf, svg and raster images) into a HTML file as base64 encoded binary, instead of linking to them.
jupyter nbconvert –to html_embed –NbConvertApp.codefolding=True mynotebook.ipynb
Export Table of Contents¶
-
class
jupyter_contrib_nbextensions.nbconvert_support.TocExporter(config=None, **kw)¶ nbconvertHTMLExporter which embeds the toc2 nbextension.Export table of contents nbextension functionality to html. The idea is to link a relevant part of the javascript nbextension and the css, and add a small script in the html file.
Example usage:
jupyter nbconvert --to html_toc FILE.ipynb
Inlining css & javascript¶
-
class
jupyter_contrib_nbextensions.nbconvert_support.ExporterInliner(config=None, **kw)¶ Forms the basis for
ExporterCollapsibleHeadings.
Collapsible Headings¶
-
class
jupyter_contrib_nbextensions.nbconvert_support.ExporterCollapsibleHeadings(*args, **kwargs)¶ HTMLExporter which inlines the collapsible_headings nbextension.
Export collapsible_headings nbextension functionality to html by inlining relevant css and js content.
Example usage:
jupyter nbconvert --to html_ch FILE.ipynb
Templates¶
Generic documentation on templates can be found at nbconvert.readthedocs.io/en/latest/customizing.html
The main jupyter contrib nbextension install command will attempt to alter
the nbconvert config to include the package’s templates directory, as mentioned
in Config files edited by jupyter_contrib_nbextensions.
This should allow you to use the templates nbextensions.tpl and
nbextensions.tplx mentioned below just by specifying --template=nbextensions
in your call to nbconvert.
To find the location of the custom templates you can use this function: .. autofunction:: templates_directory
nbextensions.tpl¶
This is a template for notebook extensions that allows hiding code cells, output, or text cells. Usage:
$ jupyter nbconvert --template=nbextensions mynotebook.ipynb
- The supported cell metadata tags are:
cell.metadata.hidden- hide complete cellcell.metadata.hide_input- hide code cell inputcell.metadata.hide_output- hide code cell output
Detailed description:
This will hide the input of either an individual code cell or all code cells of the notebook: .. code-block:
{% block input_group -%}
{%- if cell.metadata.hide_input or nb.metadata.hide_input -%}
{%- else -%}
{{ super() }}
{%- endif -%}
{% endblock input_group %}
This will hide the output of an individual code cell: .. code-block:
{% block output_group -%}
{%- if cell.metadata.hide_output -%}
{%- else -%}
{{ super() }}
{%- endif -%}
{% endblock output_group %}
This will suppress the prompt string if the input of a code cell is hidden: .. code-block:
{% block output_area_prompt %}
{%- if cell.metadata.hide_input or nb.metadata.hide_input -%}
<div class="prompt"> </div>
{%- else -%}
{{ super() }}
{%- endif -%}
{% endblock output_area_prompt %}
nbextensions.tplx¶
This template implements the features to hide cells used by extensions like hide_input, etc. It won’t produce a valid LaTeX file alone, use it to extend your own template (see printviewlatex.tplx).
printviewlatex.tplx¶
This template can be used to customize nbconvert when creating LaTex or PDF documents.
It extends the nbextensions.tplx template:
.. code-block:
((= Nbconvert custom style for LaTeX export =))
((*- extends 'nbextensions.tplx' -*))
The first block is to .. code-block:
%===============================================================================
% Custom definitions
%===============================================================================
((* block definitions *))
((( super() )))
% Pygments definitions
((( resources.latex.pygments_definitions )))
% Exact colors from NB
\definecolor{incolor}{rgb}{0.0, 0.0, 0.5}
\definecolor{outcolor}{rgb}{0.545, 0.0, 0.0}
% Don't number sections
\renewcommand{\thesection}{\hspace*{-0.5em}}
\renewcommand{\thesubsection}{\hspace*{-0.5em}}
((* endblock definitions *))
% No title
((* block maketitle *))((* endblock maketitle *))
The next block contains .. code-block:
%===============================================================================
% Latex Article
%===============================================================================
% You can customize your LaTeX document here, e.g. you can
% - use a different documentclass like
% \documentclass{report}
% - add/remove packages (like ngerman)
((* block docclass *))
% !TeX spellcheck = de_DE
% !TeX encoding = UTF-8
\documentclass{scrreprt}
\usepackage{ngerman}
((* endblock docclass *))
Usage:
$ jupyter nbconvert --to=latex --template=printviewlatex mynotebook.ipynb
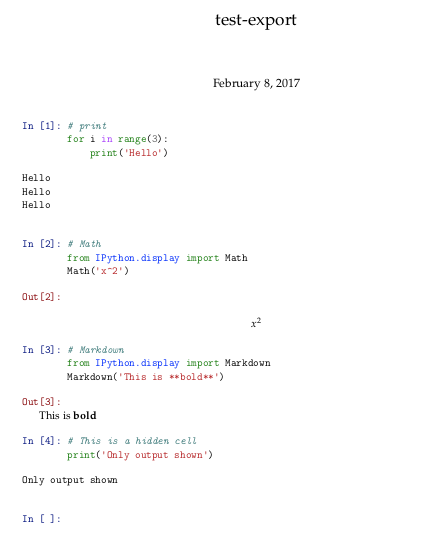
The result without specifying a custom template looks like this:

If you specify the printviewlatex template, it should look like this:

If you want to customize the template, simply copy printviewlatex.tplx and modify it.